| 《網頁設計技巧,訣竅和修正第1卷》(Web Design Tips, Tricks & Fixes Volume1)影印版[PDF] | |
|---|---|
| 下載分級 | 图书资源 |
| 資源類別 | 其他圖書 |
| 發布時間 | 2017/7/11 |
| 大 小 | - |
《網頁設計技巧,訣竅和修正第1卷》(Web Design Tips, Tricks & Fixes Volume1)影印版[PDF] 簡介: 中文名 : 網頁設計技巧,訣竅和修正第1卷 原名 : Web Design Tips, Tricks & Fixes Volume1 作者 : bournemouth(伯恩茅斯) 資源格式 : PDF 版本 : 影印版 出版社 : imagine publishing(想象出版社) 書號 : 9781908955241 發行時間 : 2013年01月15日 地區 : 美國
電驢資源下載/磁力鏈接資源下載:
- 下載位址: [www.ed2k.online][網頁設計技巧,訣竅和修正第1卷].Web.Design.Tips,.Tricks.&.Fixes.Volume1.bournemouth.影印版.pdf
全選
"《網頁設計技巧,訣竅和修正第1卷》(Web Design Tips, Tricks & Fixes Volume1)影印版[PDF]"介紹
中文名: 網頁設計技巧,訣竅和修正第1卷
原名: Web Design Tips, Tricks & Fixes Volume1
作者: bournemouth(伯恩茅斯)
資源格式: PDF
版本: 影印版
出版社: imagine publishing(想象出版社)
書號: 9781908955241
發行時間: 2013年01月15日
地區: 美國
語言: 英文
簡介:

內容介紹:
網頁設計當然少不了相關的設計軟件,比如Fireworks、Dreamweaver、flash......等等。但這裡不是注重工具軟件的使用,而是更加注重編程。這本書編程是主題,其中詳細的講解了css3的使用。當然我不是專業,所以還請大家自己看個究竟吧。
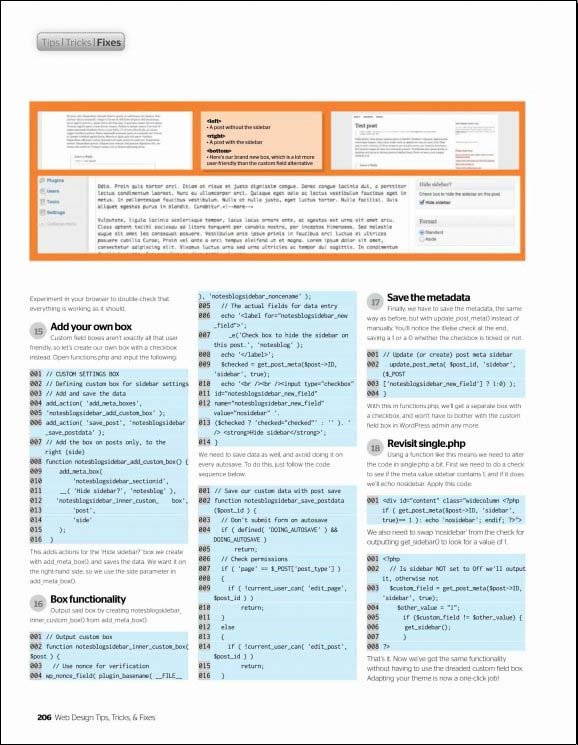
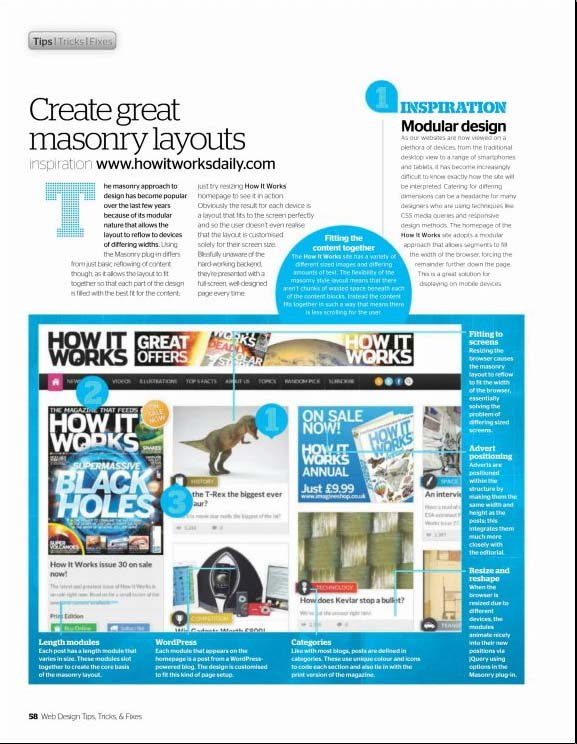
內容截圖:



溫馨小提示:
各位驢友,因本人有很多資源需要發布,加上百度盤的上傳;以至於電驢的分享遠遠不夠。為此,請各位已下載資源的朋友做種5天。我在這裡給大家說聲,謝謝!
注意:
下面增添百度網盤下載,無源的朋友及白盤人士請到此處移下:
http://pan.baidu.com/share/link?shareid=394692&uk=4263185306
目錄:
22 master css effects
30 create angular designs with css3 rotation
32 write your first jquery tooltip plugin
36 an in-depth introduction to json
40 20 php top tips
46 add a facebook news feed to your site
50 develop a newsletter script in php
54 create an app using mojito framework
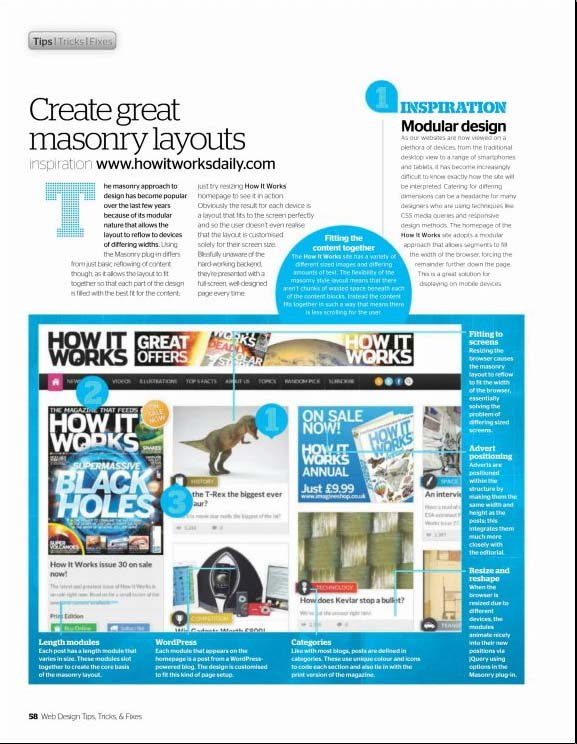
58 create great masonry layouts
60 customise wordpress with widgets
64 open an eshop using wordpress
68 create a wordpress shortcode plug-in
72 get to grips with wordpress taxonomies
76 build headers with colourful animated text
78 graphical blog themes in photoshop
82 design html5-themed badges
84 how to make a one-page website work
88 design and build a flash portfollo part1
92 design and build a flash portfollo part2
98 animate content dynamically
102 add modern navigation effects using css3
106 create impact with css3 hower effects
110 make kineric animations with css3
116 build a 3D image gallery with css3
120 cater for older browsers with css3 pie
124 create progressive headers with html5
128 design an interactive html5 footer
132 animated infographics with css&jquery
136 build a cover flow with jquery &css3
140 create an ecommerce carousel
144 create parallax-scrolling backgrounds
148 create interactive animations from twtter
152 produce eye-catching box blur effects
156 side-scrolling semplates with jquery
160 design and build an image slider header
166 make a 360-degree ciewer without flash
170 produce a drag-and-drop image gallery
174 supercharge your css with sass
182 optimiseyour site
188 improve your entry pages with ribbos
192 design simpler layouts with css3 flexbox
196 create easy animations with adobe edge
200 make a wordpress theme adapt
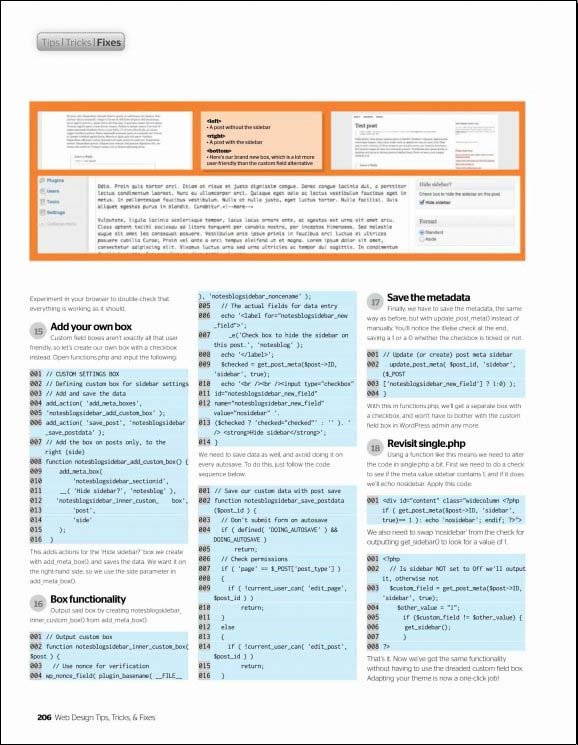
204 get rid of the sidebar in wordpress
208 make your ecommerce themes attractive
212 improve your mobile design
216 easily publish to mobile devices
220 make simple native mobile apps
原名: Web Design Tips, Tricks & Fixes Volume1
作者: bournemouth(伯恩茅斯)
資源格式: PDF
版本: 影印版
出版社: imagine publishing(想象出版社)
書號: 9781908955241
發行時間: 2013年01月15日
地區: 美國
語言: 英文
簡介:

內容介紹:
網頁設計當然少不了相關的設計軟件,比如Fireworks、Dreamweaver、flash......等等。但這裡不是注重工具軟件的使用,而是更加注重編程。這本書編程是主題,其中詳細的講解了css3的使用。當然我不是專業,所以還請大家自己看個究竟吧。
內容截圖:



溫馨小提示:
各位驢友,因本人有很多資源需要發布,加上百度盤的上傳;以至於電驢的分享遠遠不夠。為此,請各位已下載資源的朋友做種5天。我在這裡給大家說聲,謝謝!
注意:
下面增添百度網盤下載,無源的朋友及白盤人士請到此處移下:
http://pan.baidu.com/share/link?shareid=394692&uk=4263185306
目錄:
22 master css effects
30 create angular designs with css3 rotation
32 write your first jquery tooltip plugin
36 an in-depth introduction to json
40 20 php top tips
46 add a facebook news feed to your site
50 develop a newsletter script in php
54 create an app using mojito framework
58 create great masonry layouts
60 customise wordpress with widgets
64 open an eshop using wordpress
68 create a wordpress shortcode plug-in
72 get to grips with wordpress taxonomies
76 build headers with colourful animated text
78 graphical blog themes in photoshop
82 design html5-themed badges
84 how to make a one-page website work
88 design and build a flash portfollo part1
92 design and build a flash portfollo part2
98 animate content dynamically
102 add modern navigation effects using css3
106 create impact with css3 hower effects
110 make kineric animations with css3
116 build a 3D image gallery with css3
120 cater for older browsers with css3 pie
124 create progressive headers with html5
128 design an interactive html5 footer
132 animated infographics with css&jquery
136 build a cover flow with jquery &css3
140 create an ecommerce carousel
144 create parallax-scrolling backgrounds
148 create interactive animations from twtter
152 produce eye-catching box blur effects
156 side-scrolling semplates with jquery
160 design and build an image slider header
166 make a 360-degree ciewer without flash
170 produce a drag-and-drop image gallery
174 supercharge your css with sass
182 optimiseyour site
188 improve your entry pages with ribbos
192 design simpler layouts with css3 flexbox
196 create easy animations with adobe edge
200 make a wordpress theme adapt
204 get rid of the sidebar in wordpress
208 make your ecommerce themes attractive
212 improve your mobile design
216 easily publish to mobile devices
220 make simple native mobile apps
- 上一頁:《男性健康教練:男子227問再現答案 2013》(Men’s Health Coach
- 下一頁:《如何繪制汽車-2013年第2版》(How to Draw Cars Like a Pro, 2nd Edition)影印版[PDF]
相關資源:
- [計算機與網絡]《Illustrator CS5從入門到精通(全彩超值版)》掃描版[PDF]
- [人文社科]Krypteria -《My Fatal Kiss》[MP3]
- [生活圖書]《健康飲食與癌症》掃描版[PDF]
- [人文社科]《校園兔女郎》(The House Bunny)思路/1080P[BDRip]
- [人文社科]《末代皇帝》(The Last Emperor)REPACK版[BDRip]
- [人文社科]群星 -《搖滾殿堂》專輯[MP3]
- [經濟管理]《思維導圖獲取精神力量的10種方法》((英)東尼·博贊)掃描版[PDF]
- [其他圖書]《刑法學》(刑法學)第三版[PDF]
- [計算機與網絡]《Adobe CS4 Photoshop Illustrator+InDesign創意、設計與制作全能學習手冊》掃描版[PDF]
- [文學圖書]《美國黑人女性文學》(Afro-American Women Writers)(翁
- [電腦基礎]《Vilppu素描指南》(VILPPU.STUDIO.DRAWING.MANUAL)增加頭部解剖教程3[Bin]
- [教育科技]《舉案說法-常見繼承糾紛案例解》掃描版[PDF]
- [電子雜志]《2015年《紐約客》》(The New Yorker)更新至05.25(國內外雜志最速更新)[PDF] 資料下載
- [經濟管理]《日本商法論》(松波仁一郎)掃描版[PDF]
- [應用軟件]《華康手書風
- [軟件綜合]qq2013
- [教育科技]《全新大學英語四級考試閱讀滿分必備.白永權》
- [文學圖書]《朱東潤傳記作品全集(全四卷)》(朱東潤)掃描版[PDF]
- [其他圖書]《精選新手家常菜188道》掃描版[PDF]
- [文學圖書]《亞洲探險之旅-橫跨亞洲大陸》((英)阿托金遜)中譯本,掃描版[PDF]
- 《日本CG雜志彩圖》(ACGMagazinePicture)
- 《太極拳健身套路與內功》掃描版[PDF]
- 《2010中國網絡笑話文集》[EXE]
- 《長白山武學之三:震懾術秘術研修》掃描版[PDF]
- 《內蒙古巖畫的文化解讀》掃描版
- 《計算機系統結構:量化研究方法》(Computer Architecture: A Quantitative Approach)英文第三版和第四版 更新清晰掃描版
- 《瞬間掌握人心》(趙仁宇)掃描版[PDF]
- 美女高清壁紙【第九期】{FHM男人幫專輯}
- 《關注你的身體-個人健康必備 男性卷》
- 《藝文類聚》(上海古籍出版社1965)[PDF]
- 《Struts,Hibernate,Spring集成開發寶典 》隨書光盤
- 《哇塞,植物原來這麼聰明》掃描版[PDF]
免責聲明:本網站內容收集於互聯網,本站不承擔任何由於內容的合法性及健康性所引起的爭議和法律責任。如果侵犯了你的權益,請通知我們,我們會及時刪除相關內容,謝謝合作! 聯系信箱:[email protected]
Copyright © 電驢下載基地 All Rights Reserved



