《論道HTML5》掃描版[PDF] 簡介: 中文名 : 論道HTML5 作者 : 蔣宇捷 等 圖書分類 : 軟件 資源格式 : PDF 版本 : 掃描版 出版社 : 人民郵電出版社 書號 : 9787115278708 發行時間 : 2012年05月01日 地區 : 大陸 語言 : 簡體中文 簡介 : 內容簡介: 《圖靈原創:論道HTML5》先簡要介紹了如何用HTML5和CSS3制作網站,然後全面介紹了
"《論道HTML5》掃描版[PDF]"介紹
中文名: 論道HTML5
作者: 蔣宇捷 等
圖書分類: 軟件
資源格式: PDF
版本: 掃描版
出版社: 人民郵電出版社
書號: 9787115278708
發行時間: 2012年05月01日
地區: 大陸
語言: 簡體中文
簡介:

內容簡介:
《圖靈原創:論道HTML5》先簡要介紹了如何用HTML5和CSS3制作網站,然後全面介紹了API和Canvas2D,接著介紹了如何在手機浏覽器上開發HTML5相關的應用、WebSocketAPI相關的三個案例和時下較為流行的Node.js環境,最後介紹了瘦服務器戰略和雲的概念。
《圖靈原創:論道HTML5》主要供業內的前端開發人員使用,也可供大專院校相關師生、行業技能培訓學校作為相關教材和參考書。
資源來自網絡,如侵犯了您的權利,請點擊,謝謝!
白盤用戶可在(網盤分流地址):本頁“用戶評論”處1樓找下載鏈接。
內容截圖:

目錄:
第1章 利用HTML5制作網站
1.1 大多數人不了解HTML5時代的網頁設計
1.2 HTML5帶來的網頁結構、設計風格及理念的變化
1.2.1 HTML 4時代的幾個特征
1.2.2 一個典型的HTML5頁面
1.2.3 小結
1.3 HTML5帶來的標簽變化
1.3.1 什麼是標簽
1.3.2 標簽的分類
1.3.3 近十幾年來的HTML
1.3.4 Web的變化趨勢
1.4 HTML5帶來的表單數據內容進化
1.4.1 數據提交格式的變化
1.4.2 數據提交范圍的變化
1.4.3 表單數據類型的增加
1.4.4 表單屬性和驗證方式的進化
1.4.5 文件上傳控件和重復模型的應用
1.4.6 小結
1.5 HTML5與SEO
1.5.1 技術趨勢
1.5.2 搜索引擎服務商面臨的問題
1.5.3 SEO從業人員面臨的問題
1.5.4 SEO面臨的幾個社會問題
1.6 HTML5的開發環境與調試環境
1.6.1 HTML5編寫工具
1.6.2 JavaScript開發
1.6.3 HTTP監控
1.6.4 調試環境
1.7 案例:HTML5網站建設
1.7.1 需求的提出
1.7.2 需求分析
1.7.3 系統分析
1.7.4 工程實現
1.7.5 小結
第2章 用CSS3完善網站
2.1 文字模塊
2.1.1 文字陰影:text-shadow
2.1.2 文字溢出:text-overflow
2.1.3 文字換行:word-wrap
2.2 顏色模塊
2.2.1 透明度:opacity
2.2.2 HSL
2.2.3 HSLA和RGBA
2.3 邊框模塊
2.3.1 邊框圓角:border-radius
2.3.2 邊框顏色:border-color
2.3.3 邊框圖像:border-image
2.3.4 盒陰影:box-shadow
2.4 用戶界面模塊
2.4.1 盒倒影:box-reflect
2.4.2 盒大小:box-sizing
2.5 背景模塊
2.5.1 背景漸變
2.5.2 background-origin
2.5.3 background-clip
2.5.4 background-size
2.5.5 多背景
2.5.6 遮罩
2.6 動畫模塊
2.6.1 transform
2.6.2 transition
2.6.3 animation
2.7 區域模塊
2.7.1 故事線
2.7.2 區域樣式
2.7.3 內容形狀和環繞
2.7.4 小結
2.8 選擇器
2.8.1 結構偽類
2.8.2 否定偽類
2.8.3 狀態偽類
2.8.4 目標偽類
2.8.5 其他選擇器
2.9 其他模塊
2.9.1 多欄布局
2.9.2 彈性盒子布局
2.9.3 網絡字體
2.9.4 媒介查詢
2.9.5 濾鏡效果
2.9.6 著色器
2.10 使用CSS3美化網站
2.10.1 右上角文字
2.10.2 下載盒子
2.10.3 圖片格子
2.10.4 中間盒子
2.10.5 左右盒子
2.10.6 居中背景
2.10.7 載入效果
2.10.8 頁腳
2.11 小結
第3章 劃時代的Web API
3.1 傳統Web模型與Web OS架構模型
3.2 Web API的概要介紹
3.3 Drag & Drop API
3.3.1 以前的解決方案
3.3.2 Drag & Drop API的優點
3.3.3 如何檢測浏覽器是否支持Drag & Drop API
3.3.4 Drag & Drop API的主要操作
3.3.5 文件拖放上傳實例
3.4 History API
3.4.1 以前的解決方案
3.4.2 現在的History API
3.5 Communication API
3.5.1 以前解決跨源通信的方案
3.5.2 XMLHttpRequest Level 2
3.5.3 iframe和sandbox
3.5.4 跨文檔消息通信
3.6 Notification API
3.6.1 如何檢測浏覽器是否支持Notification API
3.6.2 Web的Notification的狀態
3.6.3 讓你的Web App帶著Notification跑
3.7 audio標簽和video標簽
3.7.1 audio標簽
3.7.2 video標簽
3.8 Canvas API
3.8.1 以前的同類解決方案
3.8.2 Canvas的優點
3.8.3 檢測浏覽器是否支持Canvas
3.8.4 Canvas主要操作
3.9 WebSocket API
3.10 Web Worker API
3.11 Web Storage API
3.12 MicroData和語義網絡
3.12.1 MicroData的常見屬性
3.12.2 MicroData的例子
3.12.3 MicroData與SEO--人類需要有序的信息
3.12.4 語義網絡的基本概念
3.12.5 語義測試工具
3.13 通用Base64方法
3.13.1 編碼
3.13.2 解碼
3.13.3 應用
3.14 Web Database API
3.14.1 Web SQL API
3.14.2 Indexed DB API
3.15 WebGL
3.16 Device API 系列
3.16.1 Geolocation API
3.16.2 File API
3.16.3 FileWriter API
3.16.4 Media Capture API
3.16.5 Contact API
3.16.6 System Information API
3.16.7 Calendar API
3.16.8 Messaging API
3.17 小結
第4章 Canvas 2D
4.1 什麼是Canvas
4.2 Canvas 2D原理
4.2.1 坐標系統說明
4.2.2 屬性說明
4.3 繪制
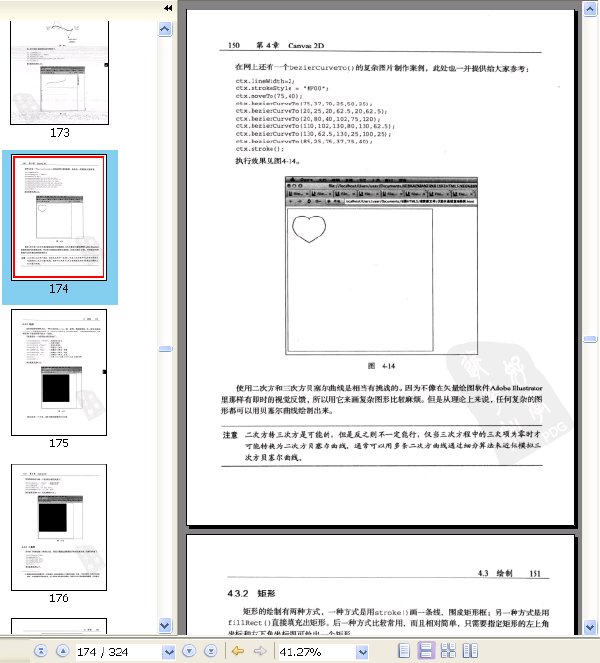
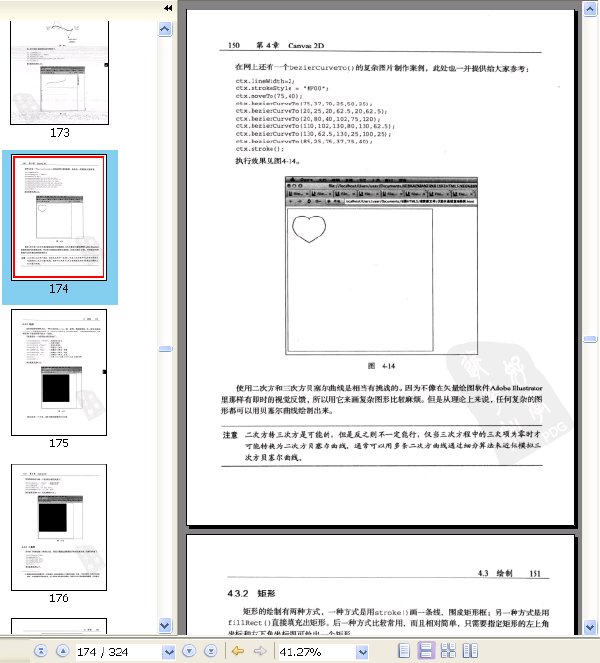
4.3.1 各類線條
4.3.2 矩形
4.3.3 三角形
4.3.4 圓與扇形
4.3.5 圖片
4.3.6 文字
4.4 特效
4.4.1 漸變
4.4.2 陰影與透明
4.5 基礎操作中比較復雜的部分
4.5.1 保存和恢復
4.5.2 坐標轉換
4.5.3 旋轉
4.5.4 縮放
4.5.5 變形
4.5.6 組合
4.5.7 裁剪
4.5.8 像素操作
4.6 動畫
4.6.1 左右運動
4.6.2 上下運動
4.6.3 圓心旋轉運動
4.6.4 拋物線運動
4.6.5 漸變運動
4.7 事件感應
4.8 關於Canvas的一些經驗
4.8.1 回答兩個問題
4.8.2 避開浮點運算
4.8.3 資源載入與雙緩沖問題
4.8.4 圖片抗鋸齒的原理及辦法
4.8.5 粒子系統的使用
4.9 Web開發復古流
4.10 小結
第5章 HTML5和移動互聯網開發
5.1 移動互聯網的現狀與需求
5.1.1 市場容量
5.1.2 移動設備的特點
5.1.3 移動設備的現狀
5.1.4 開發者生態圈
5.1.5 可供選擇的移動互聯網開發平台
5.2 HTML5在移動互聯網上的開發示例
5.2.1 一個HTML5開發者的基本配置
5.2.2 歐朋浏覽器H5版介紹
5.2.3 重力傳感設備
5.2.4 電子羅盤開發
5.2.5 Geolocation與LBS應用開發
5.2.6 網頁攝像與網絡相冊
5.2.7 移動設備中的離線存儲
5.3 小結
第6章 WebSocket開發應用
6.1 WebSocket的那些事兒
6.1.1 WebSocket的技術背景
6.1.2 WebSocket的定義
6.1.3 WebSocket通信模式解析
6.1.4 WebSocket檢測浏覽器支持代碼
6.2 WebSocket API的內容
6.2.1 屬性
6.2.2 URL
6.2.3 事件
6.3 客戶端樣例程序
6.4 服務器端樣例程序
6.5 Ajax、長輪詢、Comet之間的那些事兒
6.5.1 Ajax
6.5.2 長輪詢
6.5.3 Comet
6.5.4 Ajax與WebSocket的多角度對比
6.6 與WebSocket相關的幾個概念
6.6.1 SSJS
6.6.2 Node.js
6.7 開發基於WebSocket的通信示例
6.7.1 聊天室
6.7.2 服務器監控
6.7.3 聯機作圖
6.8 免費的WebSocket資源
6.9 小結
第7章 瘦服務器戰略與雲
7.1 戰略觀察與未來10年的思考
7.1.1 Web瘦服務器戰略
7.1.2 雲
7.1.3 計算能的思考
7.2 Web Storage
7.2.1 Web Storage的概念
7.2.2 localStorage介紹與示例
7.2.3 sessionStorage的介紹與示例
7.2.4 浏覽器端存儲的方案和局限性
7.3 離線應用
7.3.1 判斷浏覽器是否在線
7.3.2 離線應用的屬性與方法
7.3.3 manifest文件
7.4 Web Worker
7.4.1 Worker
7.4.2 Shared Worker
7.4.3 Web Worker小結
7.5 一個雲記事本的案例
7.5.1 客戶端邏輯分析
7.5.2 客戶端的實現
7.5.3 工程實現的聯想
7.6 小結
附錄A HTML5標簽、事件屬性及其相關網站
附錄B 審慎對待各種框架
附錄C 統一開發常用交流術語
附錄D WebGL
附錄E CSS3模塊列表
作者: 蔣宇捷 等
圖書分類: 軟件
資源格式: PDF
版本: 掃描版
出版社: 人民郵電出版社
書號: 9787115278708
發行時間: 2012年05月01日
地區: 大陸
語言: 簡體中文
簡介:

內容簡介:
《圖靈原創:論道HTML5》先簡要介紹了如何用HTML5和CSS3制作網站,然後全面介紹了API和Canvas2D,接著介紹了如何在手機浏覽器上開發HTML5相關的應用、WebSocketAPI相關的三個案例和時下較為流行的Node.js環境,最後介紹了瘦服務器戰略和雲的概念。
《圖靈原創:論道HTML5》主要供業內的前端開發人員使用,也可供大專院校相關師生、行業技能培訓學校作為相關教材和參考書。
資源來自網絡,如侵犯了您的權利,請點擊,謝謝!
白盤用戶可在(網盤分流地址):本頁“用戶評論”處1樓找下載鏈接。
內容截圖:

目錄:
第1章 利用HTML5制作網站
1.1 大多數人不了解HTML5時代的網頁設計
1.2 HTML5帶來的網頁結構、設計風格及理念的變化
1.2.1 HTML 4時代的幾個特征
1.2.2 一個典型的HTML5頁面
1.2.3 小結
1.3 HTML5帶來的標簽變化
1.3.1 什麼是標簽
1.3.2 標簽的分類
1.3.3 近十幾年來的HTML
1.3.4 Web的變化趨勢
1.4 HTML5帶來的表單數據內容進化
1.4.1 數據提交格式的變化
1.4.2 數據提交范圍的變化
1.4.3 表單數據類型的增加
1.4.4 表單屬性和驗證方式的進化
1.4.5 文件上傳控件和重復模型的應用
1.4.6 小結
1.5 HTML5與SEO
1.5.1 技術趨勢
1.5.2 搜索引擎服務商面臨的問題
1.5.3 SEO從業人員面臨的問題
1.5.4 SEO面臨的幾個社會問題
1.6 HTML5的開發環境與調試環境
1.6.1 HTML5編寫工具
1.6.2 JavaScript開發
1.6.3 HTTP監控
1.6.4 調試環境
1.7 案例:HTML5網站建設
1.7.1 需求的提出
1.7.2 需求分析
1.7.3 系統分析
1.7.4 工程實現
1.7.5 小結
第2章 用CSS3完善網站
2.1 文字模塊
2.1.1 文字陰影:text-shadow
2.1.2 文字溢出:text-overflow
2.1.3 文字換行:word-wrap
2.2 顏色模塊
2.2.1 透明度:opacity
2.2.2 HSL
2.2.3 HSLA和RGBA
2.3 邊框模塊
2.3.1 邊框圓角:border-radius
2.3.2 邊框顏色:border-color
2.3.3 邊框圖像:border-image
2.3.4 盒陰影:box-shadow
2.4 用戶界面模塊
2.4.1 盒倒影:box-reflect
2.4.2 盒大小:box-sizing
2.5 背景模塊
2.5.1 背景漸變
2.5.2 background-origin
2.5.3 background-clip
2.5.4 background-size
2.5.5 多背景
2.5.6 遮罩
2.6 動畫模塊
2.6.1 transform
2.6.2 transition
2.6.3 animation
2.7 區域模塊
2.7.1 故事線
2.7.2 區域樣式
2.7.3 內容形狀和環繞
2.7.4 小結
2.8 選擇器
2.8.1 結構偽類
2.8.2 否定偽類
2.8.3 狀態偽類
2.8.4 目標偽類
2.8.5 其他選擇器
2.9 其他模塊
2.9.1 多欄布局
2.9.2 彈性盒子布局
2.9.3 網絡字體
2.9.4 媒介查詢
2.9.5 濾鏡效果
2.9.6 著色器
2.10 使用CSS3美化網站
2.10.1 右上角文字
2.10.2 下載盒子
2.10.3 圖片格子
2.10.4 中間盒子
2.10.5 左右盒子
2.10.6 居中背景
2.10.7 載入效果
2.10.8 頁腳
2.11 小結
第3章 劃時代的Web API
3.1 傳統Web模型與Web OS架構模型
3.2 Web API的概要介紹
3.3 Drag & Drop API
3.3.1 以前的解決方案
3.3.2 Drag & Drop API的優點
3.3.3 如何檢測浏覽器是否支持Drag & Drop API
3.3.4 Drag & Drop API的主要操作
3.3.5 文件拖放上傳實例
3.4 History API
3.4.1 以前的解決方案
3.4.2 現在的History API
3.5 Communication API
3.5.1 以前解決跨源通信的方案
3.5.2 XMLHttpRequest Level 2
3.5.3 iframe和sandbox
3.5.4 跨文檔消息通信
3.6 Notification API
3.6.1 如何檢測浏覽器是否支持Notification API
3.6.2 Web的Notification的狀態
3.6.3 讓你的Web App帶著Notification跑
3.7 audio標簽和video標簽
3.7.1 audio標簽
3.7.2 video標簽
3.8 Canvas API
3.8.1 以前的同類解決方案
3.8.2 Canvas的優點
3.8.3 檢測浏覽器是否支持Canvas
3.8.4 Canvas主要操作
3.9 WebSocket API
3.10 Web Worker API
3.11 Web Storage API
3.12 MicroData和語義網絡
3.12.1 MicroData的常見屬性
3.12.2 MicroData的例子
3.12.3 MicroData與SEO--人類需要有序的信息
3.12.4 語義網絡的基本概念
3.12.5 語義測試工具
3.13 通用Base64方法
3.13.1 編碼
3.13.2 解碼
3.13.3 應用
3.14 Web Database API
3.14.1 Web SQL API
3.14.2 Indexed DB API
3.15 WebGL
3.16 Device API 系列
3.16.1 Geolocation API
3.16.2 File API
3.16.3 FileWriter API
3.16.4 Media Capture API
3.16.5 Contact API
3.16.6 System Information API
3.16.7 Calendar API
3.16.8 Messaging API
3.17 小結
第4章 Canvas 2D
4.1 什麼是Canvas
4.2 Canvas 2D原理
4.2.1 坐標系統說明
4.2.2 屬性說明
4.3 繪制
4.3.1 各類線條
4.3.2 矩形
4.3.3 三角形
4.3.4 圓與扇形
4.3.5 圖片
4.3.6 文字
4.4 特效
4.4.1 漸變
4.4.2 陰影與透明
4.5 基礎操作中比較復雜的部分
4.5.1 保存和恢復
4.5.2 坐標轉換
4.5.3 旋轉
4.5.4 縮放
4.5.5 變形
4.5.6 組合
4.5.7 裁剪
4.5.8 像素操作
4.6 動畫
4.6.1 左右運動
4.6.2 上下運動
4.6.3 圓心旋轉運動
4.6.4 拋物線運動
4.6.5 漸變運動
4.7 事件感應
4.8 關於Canvas的一些經驗
4.8.1 回答兩個問題
4.8.2 避開浮點運算
4.8.3 資源載入與雙緩沖問題
4.8.4 圖片抗鋸齒的原理及辦法
4.8.5 粒子系統的使用
4.9 Web開發復古流
4.10 小結
第5章 HTML5和移動互聯網開發
5.1 移動互聯網的現狀與需求
5.1.1 市場容量
5.1.2 移動設備的特點
5.1.3 移動設備的現狀
5.1.4 開發者生態圈
5.1.5 可供選擇的移動互聯網開發平台
5.2 HTML5在移動互聯網上的開發示例
5.2.1 一個HTML5開發者的基本配置
5.2.2 歐朋浏覽器H5版介紹
5.2.3 重力傳感設備
5.2.4 電子羅盤開發
5.2.5 Geolocation與LBS應用開發
5.2.6 網頁攝像與網絡相冊
5.2.7 移動設備中的離線存儲
5.3 小結
第6章 WebSocket開發應用
6.1 WebSocket的那些事兒
6.1.1 WebSocket的技術背景
6.1.2 WebSocket的定義
6.1.3 WebSocket通信模式解析
6.1.4 WebSocket檢測浏覽器支持代碼
6.2 WebSocket API的內容
6.2.1 屬性
6.2.2 URL
6.2.3 事件
6.3 客戶端樣例程序
6.4 服務器端樣例程序
6.5 Ajax、長輪詢、Comet之間的那些事兒
6.5.1 Ajax
6.5.2 長輪詢
6.5.3 Comet
6.5.4 Ajax與WebSocket的多角度對比
6.6 與WebSocket相關的幾個概念
6.6.1 SSJS
6.6.2 Node.js
6.7 開發基於WebSocket的通信示例
6.7.1 聊天室
6.7.2 服務器監控
6.7.3 聯機作圖
6.8 免費的WebSocket資源
6.9 小結
第7章 瘦服務器戰略與雲
7.1 戰略觀察與未來10年的思考
7.1.1 Web瘦服務器戰略
7.1.2 雲
7.1.3 計算能的思考
7.2 Web Storage
7.2.1 Web Storage的概念
7.2.2 localStorage介紹與示例
7.2.3 sessionStorage的介紹與示例
7.2.4 浏覽器端存儲的方案和局限性
7.3 離線應用
7.3.1 判斷浏覽器是否在線
7.3.2 離線應用的屬性與方法
7.3.3 manifest文件
7.4 Web Worker
7.4.1 Worker
7.4.2 Shared Worker
7.4.3 Web Worker小結
7.5 一個雲記事本的案例
7.5.1 客戶端邏輯分析
7.5.2 客戶端的實現
7.5.3 工程實現的聯想
7.6 小結
附錄A HTML5標簽、事件屬性及其相關網站
附錄B 審慎對待各種框架
附錄C 統一開發常用交流術語
附錄D WebGL
附錄E CSS3模塊列表
相關資源:
- [計算機與網絡]《財務必須知道的360個Excel技巧》[PDF]高清版
- [人文社科]《中國孝文化研究》(肖群忠)掃描版[PDF]
- [人文社科]《浙江大學視頻教程系列~~法理學》csf
- [人文社科]《演講與口才技能實訓教程》(演講與口才技能實
- [計算機與網絡]《Microsoft SQL Server企業級平台管理實踐》掃描版[PDF]
- [少兒圖書]《小擁抱》掃描版[PDF]
- [生活圖書]《10分鐘輕松做電鍋菜》(陳富春)掃描版[PDF]
- [人文社科]《清宮疑案正解》掃描版[PDF]
- [小說圖書]《源泉》清晰掃描版[PDF]
- [人文社科]《重寫馬克思主義哲學史》[壓縮包]
- [安全相關軟件]超級加密 3000
- [編程開發]《天正建築8.0注冊版》(TArch)8.0[壓縮包],行業軟件、資源下載
- [編程開發]《Microsoft MSDN Library 2004.10月版 Full DVD English》[ISO],編程開發、資源下載
- [文學圖書]《人間詞話譯注》(王國維)掃描版[PDF]
- [小說圖書]《古爐》〖ILOVEBOOK
- [學習課件]《北大傳統與近代中國:自由主義的先聲》掃描版[PDF] 資料下載
- [生活圖書]《家庭養生藥茶現學現用》掃描版[PDF]
- [生活圖書]《實用中醫肝膽病學》掃描版[PDF]
- [軟件綜合]筆記本分享無線網絡
- [人文社科]《撕票風雲》(Black Ransom)國粵雙語[BDRip]
- 《QTP自動化測試實踐 》掃描版[PDF]
- 《HTML5,失蹤手冊》(HTML5,the missing manual)影印版[PDF]
- 《JavaScript,新手指南》(JavaScript, A Beginners Guide, Third Edition)(John Pollock)文字版,第三版[PDF]
- 《Delphi 7應用教程》文字版[PDF]
- 《三維魔術》掃描版[PDF]
- 《C++Builder6徹底研究》(C++Builder6徹底研究)[PDF]
- 《Smashing雜志(Web Design) 5周年之最》(Best of Smashing Magazine 5 Year Anniversary)英文文字版/EPUB/MOBI[PDF]
- 《超越C++標准庫:Boost庫導論》掃描版[PDF]
- 《使用Visual.Studio.2010進行軟件測試》(Software Tes
- 《測試驅動開發(中文版)》(Test-driven development:by example)掃描版[PDF]
- 《精通asp.net MVC 5 框架》(Apress.Pro.Asp.Dot.NET.MVC.5.5th.edition)文字版[PDF]
- 《ASP.NET 4權威指南》掃描版[PDF]
免責聲明:本網站內容收集於互聯網,本站不承擔任何由於內容的合法性及健康性所引起的爭議和法律責任。如果侵犯了你的權益,請通知我們,我們會及時刪除相關內容,謝謝合作! 聯系信箱:[email protected]
Copyright © 電驢下載基地 All Rights Reserved



